Resume Maker


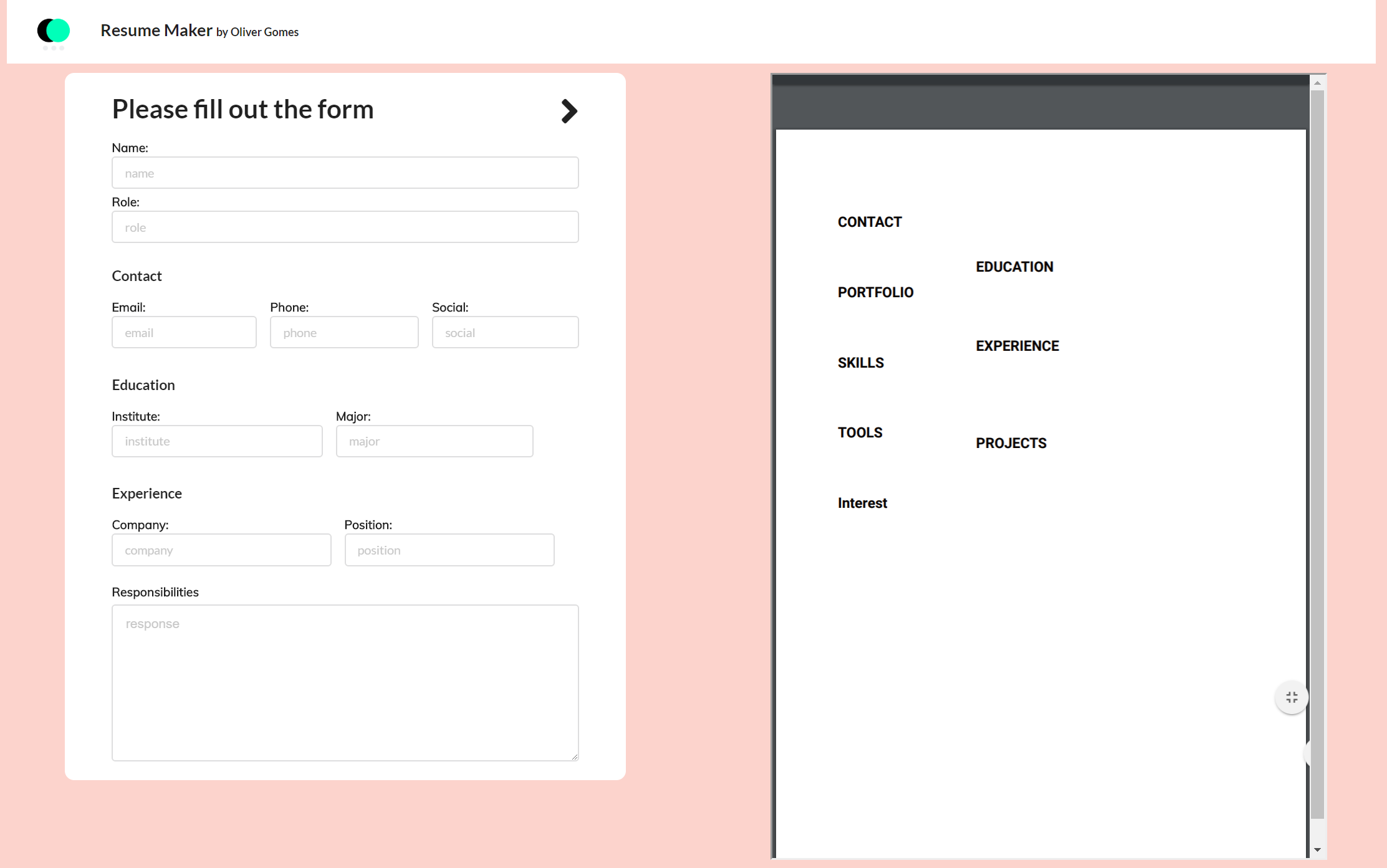
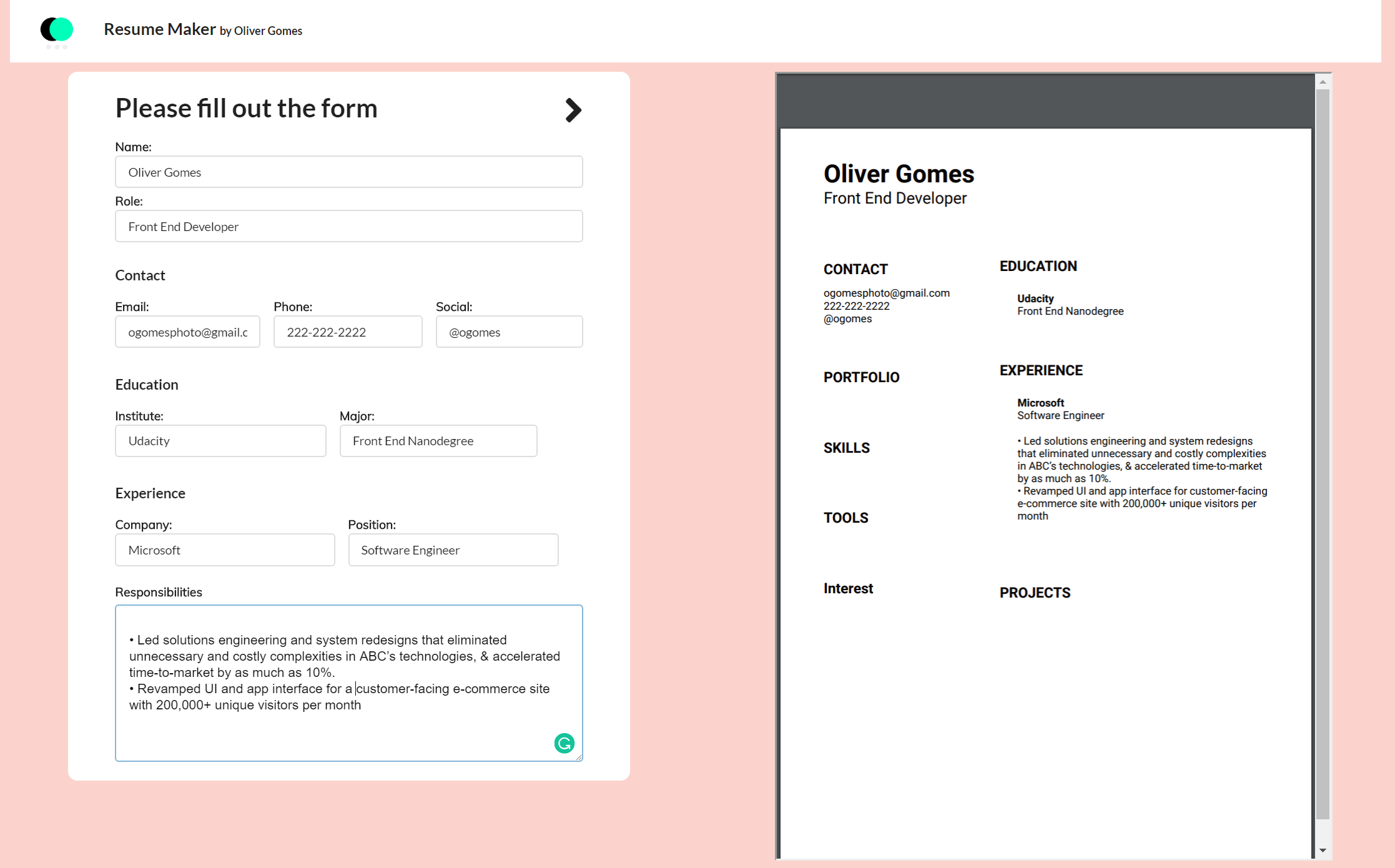
The Main page includes a form on the left hand side and a pdf on the right. Main idea of the app is to fill up the form which then get written into a PDF, and behind the scene React does just that, it takes in the input from the form and write it into the pdf

The First Page of the form includes some basic information starting with names, role, study, contact information and experience. The layout at which the input is written on to the PDF was implemented by CSS Grid and Flexbox. I played around with some design and ended up settling down for this simple layout

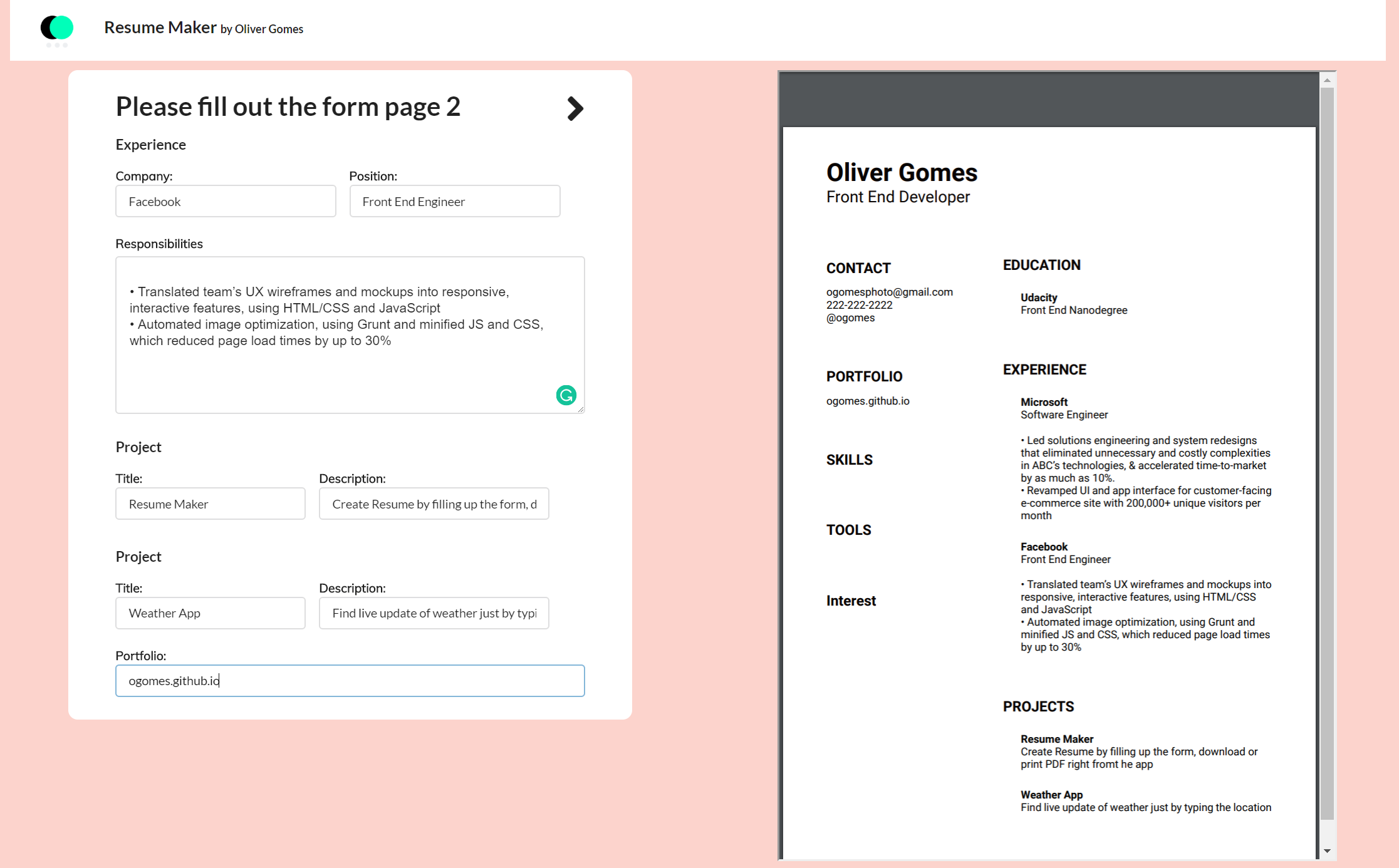
The Secone Page consists of addition information of experience, projects and portfolio link. The Pages are navigated by swiping right/left to involve smooth transition and better user experience.

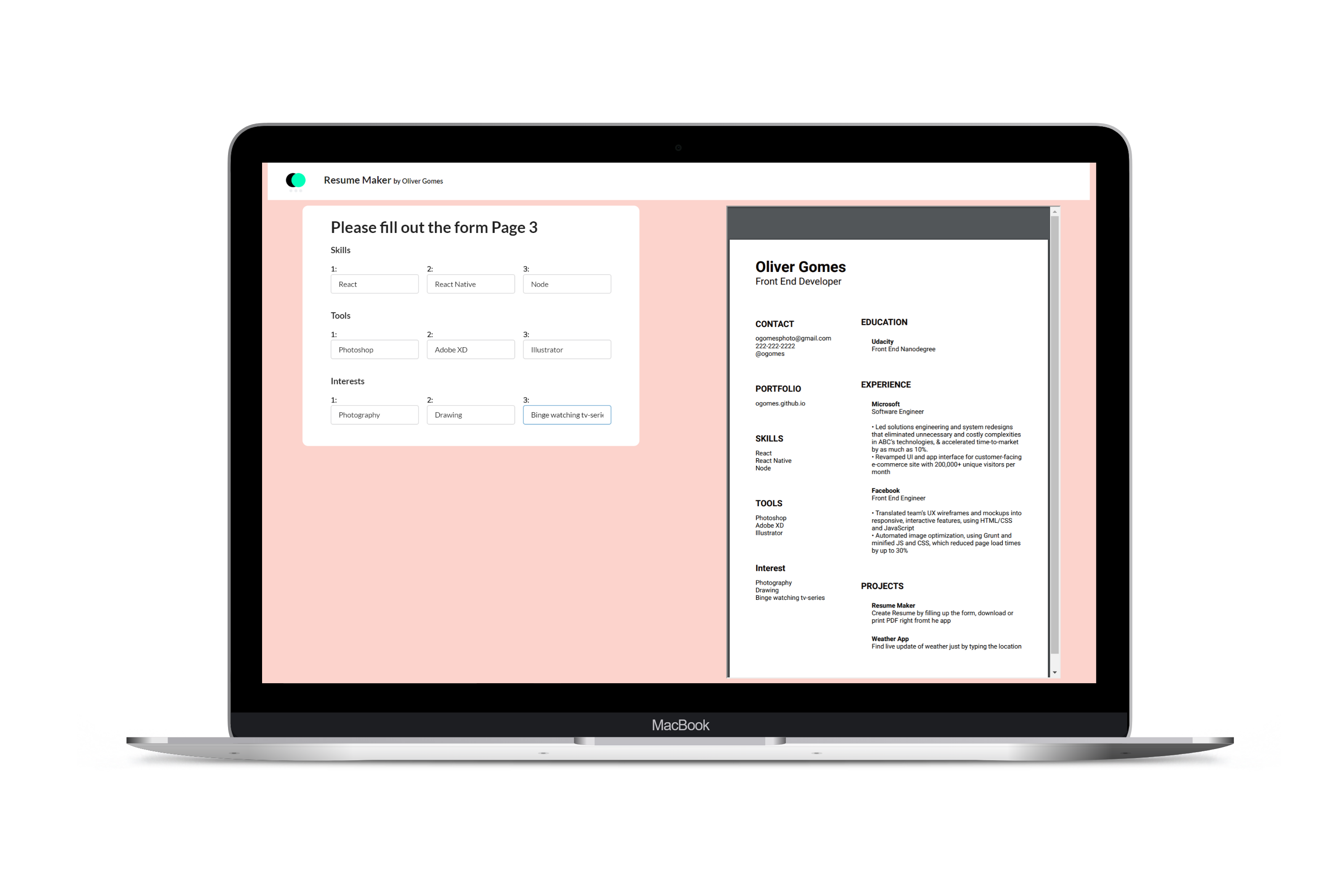
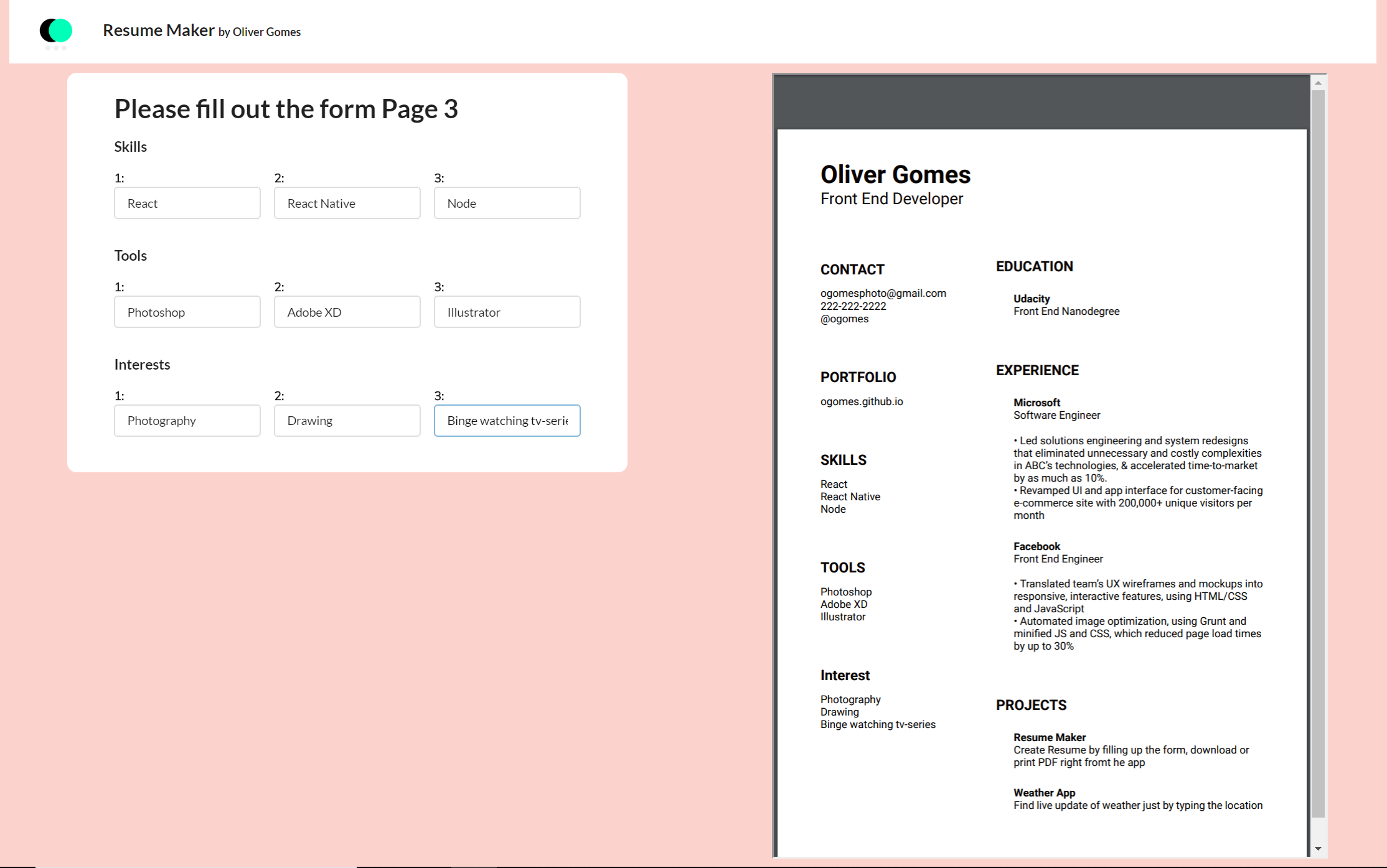
The Last page of the form includes skills, tools and interests. After filling up everything, I can hover over to the top of the pdf which will bring Download and Print icon. If clicked the app download or print straight from the browser.
This is the resume made from the above inputs
Video showcasing the app in action